Sammanfattning
Att etjänster ska fungera även för medmänniskor med funktionsnedsättning må vara självklart men sedan en tid tillbaka också ett lagkrav genom den så kallade DOS-lagen. DOS står för digital offentlig service.
Denna undersökning kom fram till att nästan varje del av att ta sig in på 1177.se’s etjänster är problematisk på något sätt och då har vi endast utgått från blinda och synskadade. Detta är allvarligt! Även människor med funktionsnedsättningar har rätt att leva ett självständigt liv och få ta del av nyttan med digitaliseringen. Vi behöver höja lägstanivån och tillämpa sedan länge etablerad god praxis vid webbutveckling!
Bakgrund
Tanken är att ge en insyn i vad som kan vara problematiskt i en plattform vi erbjuder och många av oss känner så väl.
Gör man stickprov på den publika delen av 1177.se är det svårt att hitta några tydliga kvalitetsbrister när det gäller webbstandard och tillgänglighet. Så hur ser det då ut när någon synskadad loggar in på etjänsterna? Det är vad denna skrivelse studerat. Den är inte uttömmande.
Exempel på lagstiftning; Diskrimineringslagen och DOS-lagen
Det finns vissa krav från lagstiftaren när det kommer till digitala tjänster i form av webbplatser, appar, med mera.
Bland annat säger Diskrimineringslagen att:
”Denna lag har till ändamål att motverka diskriminering och på andra sätt främja lika rättigheter och möjligheter oavsett […] funktionsnedsättning, […] eller ålder.”
…
”[…] att en person med en funktionsnedsättning missgynnas genom att sådana åtgärder för tillgänglighet inte har vidtagits för att den personen ska komma i en jämförbar situation med personer utan denna funktionsnedsättning som är skäliga utifrån krav på tillgänglighet i lag och annan författning”
En annan lag är Förordningen om tillgänglighet till digital offentlig service (så kallade DOS-lagen), också känd som webbdirektivet:
”Digital offentlig service ska vara möjlig att uppfatta, vara hanterbar, begriplig och robust.”
DOS-lagen pekar på att webbplatser, intranät och appar ska följa den europeiska standarden EN 301 549, vilket motsvarar standarden WCAG på nivå AA, vilket är nivån vi kommer testa med nedan. DOS-lagen ska uppfyllas senast 23 september 2020 när det gäller webbplatser:
”1. från och med den 23 september 2019 för webbplatser som har offentliggjorts från och med den 23 september 2018,
2. från och med den 23 september 2020 för webbplatser som inte omfattas av första punkten,
3. från och med den 23 juni 2021 för mobila applikationer.”
Det finns också ett EU-direktiv om tillgänglighetskrav för produkter och tjänster, som inte ännu är svensk lag men pekar i samma riktning. Detta direktiv påverkar även organisationer som inte är verksamma inom offentlig service, vilket är DOS-lagens fokus:
”Detta direktiv skulle gynna även andra personer som har funktionsbegränsningar, såsom äldre personer, gravida kvinnor och personer som reser med bagage. Med begreppet personer med funktionsbegränsning avses i detta direktiv personer som har någon varaktig eller tillfällig fysisk, psykisk, intellektuell eller sensorisk funktionsnedsättning, åldersrelaterad funktionsnedsättning eller annan nedsättning på grund av kroppens funktion som i samspel med olika hinder leder till begränsad tillgång till produkter och tjänster för dessa personer och skapar en situation som kräver att dessa produkter och tjänster anpassas efter personernas särskilda behov.”
…
”[…] nödvändigt att harmonisera tillgänglighetskraven inom hela den digitala inre marknaden och säkerställa att alla invånare i EU kan dra fördel av den, oavsett förmåga.”
Definitioner, begrepp och verktyg
Funktionsnedsättning och funktionshinder
Vad är då skillnaden mellan funktionsnedsättning och funktionshinder? Så här skriver Göteborg Stad:
”Funktionsnedsättning beskriver nedsättning av fysisk, psykisk eller intellektuell funktionsförmåga. Funktionshindret beskriver den begränsning som en funktionsnedsättning innebär för en person i relation till omgivningen. Funktionshinder är således hinder som ska tas bort för att en produkt, tjänst eller miljö ska kunna användas av så många människor som möjligt inklusive personer med funktionsnedsättning.”
– Funktionsnedsättningar – Lots för barn och vuxna med funktionsnedsättning (Göteborgs Stad)
UX (användarupplevelse)
UX, som står för User Experience, är både ett paraplybegrepp och en yrkesroll. Som paraplybegrepp innefattar det precis hela upplevelsen en användare har av något. Den upplevelsen begränsar sig inte till att något är digitalt eller analogt, inte heller till ett enskilt tillfälle. Man pratar ofta om användarens resa. Resan ifrån att ett intresse eller behov uppstod tills dess att det är helt utagerat.
Under den resan finns ofta ett flertal händelser, vilket kan översättas till att en kroniskt sjuk person kommer besöka både fysiska vårdmottagningar, boka tid digitalt, få hem provsvar i sin fysiska brevlåda, bli uppringd om sjukskrivning, med mera. UX är “omnikanal” – det omfattar alla kanaler.
De som jobbar med UX lägger en hel del energi på vem den här användaren är. Vilka förmågor och förutsättningar har hen? Vilka är hens behov? Hur matchar vi allt detta användaren har med sig med det som skapas?
I mer kommersiella sammanhang finns begreppet CX som står för Customer Experience. När man vänder sig till utvecklare, exempelvis genom att erbjuda ett API, kallas samma sak för DX (Developer Experience). Det är bara olika specialiseringar av UX, där man har en viss sorts användare i fokus.
Användbarhet
Användbarhet är egentligen ett bättre begrepp än det ofta förekommande begreppet användarvänlighet. Användbarhet kräver att det uppstår ömsesidig nytta för användaren och skapare, medan ett användarvänligt verktyg lättare förleder tanken till att verktyget är enkelt att använda.
Ett verktyg eller system som är användbart ska förstås också försöka vara enkelt att använda för de tilltänkta användarna.
Ett skifte i perspektiv är det som behövs, vilket Per Axbom sätter fingret på i ett meddelande på Twitter:
”Don’t focus on making it easy, focus on making it worthwhile. Don’t focus on making it frictionless, focus on making it relevant. Don’t focus on making it efficient, focus on making it accessible. Don’t focus on nudging, focus on informed consent.”
– Per Axbom (Twitter, mars 2019)
Tillgänglighet
Ett verktyg kan vara användbart för en användare samtidigt som det är otillgängligt för en annan. Ett exempel är datorskärmar som förbättrar användarupplevelsen för de flesta av oss, samtidigt som det kräver att användaren kan se.
Samma sak med digitala användargränssnitt som webbplatser. Om de lägger viktig information i bilder (utan en alternativtext) kan det visuella inslaget vara användbart för de seende, samtidigt utestängs de som är synskadade.
Att designa tillgängligt handlar om att känna till sina användares förmågor och förutsättningar. Har alla verkligen samma förmågor som man själv? Ser de? Har de motoriska svårigheter? Hör de? Har de nog uppmärksamhet att ta del av hela bakgrundsbeskrivningen innan slutpoängen? Hur är läsförmågan? Är de i ett känslomässigt kaos på grund av en personlig krissituation?
När samhället bygger etjänster behöver nära på alla sorters variation bland användarna beaktas noggrant för att inte (ens oavsiktligt) diskriminera medmänniskor. De hinder som uppstår vid otillgänglig design påverkar dessa personers möjligheter att agera självständigt.
Ett vanligt mantra inom tillgänglighetsrörelsen är att vi alla någon gång har nytta av tillgänglig design (ibland kallad universell utformning, se mer nedan). Mantrat går ungefär så här:
”Det som är nödvändigt för någon, är användbart för många och praktiskt för de flesta”
Jämför med trappor in till butiker som gör lokalen otillgänglig för rullstolsburna, samtidigt som det är oanvändbart för den med en barnvagn, en trappa är dessutom en fallrisk för vem som helst.
WCAG – ett sätt att mäta tillgänglighet
WCAG (Web Content Accessibility Guidelines) är en samling riktlinjer från webbstandardorganisationen W3C. Att man ska följa WCAG är också den första av de högst prioriterade riktlinjerna inom de nationella webbriktlinjerna som förvaltas av digitaliseringsmyndigheten och har så varit sedan 2012.
Uppfyllande av WCAG är mätbart och finns i tre olika nivåer. Nivåerna anges som nivå A, AA eller AAA. Det är oftast nivå AA man pratar om ifall inget annat anges och då inkluderas alla kriterier på nivå A.
WCAG:s kriterier är uppdelade i några kategorier, nämligen:
- Perceivable – går det att uppfatta innehållet?
- Operable – hur går det att styra och hantera?
- Understandable – går det att förstå?
- Robust – är innehållet robust nog att kunna tolkas av den mångfald av prylar folk använder?
I och med att WCAG är mätbart är det förhållandevis enkelt att veta om något lever upp till lagkravet.
Det är bara att börja uppifrån med WCAG:s krav:
- Ifall det saknas textalternativ misslyckas man på framgångskriteriet 1.1.1 Non-text Content. Det är väldigt binärt; antingen finns textmaterial som kan uppfattas, eller så finns det inte.
- Existerar material som enbart finns i ljudform eller videoform? Då misslyckas man med framgångskriteriet 1.2.1 Audio-only and Video-only eftersom de med nedsatt hörsel eller syn inte kan ta del av innehållet.
- Och så vidare…
Universell utformning
Universell utformning är ett synsätt kring design/utformning av saker där man försöker inkludera så gott det går. Definitionen så som den skrivs på Wikipedia är:
”Universell utformning betyder sådan utformning av produkter, miljöer, program och tjänster att de ska kunna användas av alla i största möjliga utsträckning utan behov av anpassning eller specialutformning.”
– Universell utformning (Wikipedia)
Exempel på saker i vår vardagsmiljö som inte lever upp till universell utformning men i någon mån är tillgängligt är när en huvudentré till en byggnad kräver att man kan gå uppför trappor och att det finns en rullstolsramp på baksidan av huset. Att ha onödiga särlösningar är inte universell utformning, istället borde huvudentrén designas så fler människor inkluderas.
Webbstandard
Webbstandard är ett paraplybegrepp som inkluderar alla de standardiserade sätten att utforma webbplatser, inklusive tjänster man loggar in till. Ett formellt sätt att se på webbstandard som begrepp är att man följer de standarder som industrikonsortiet W3C (World Wide Web Consortium) föreslår.
W3C är de som skrivit specifikationerna till det mesta som används för att bygga tjänster på webben. Exempelvis HTML för innehåll samt struktur, CSS för hur webben ska formges, samt Ecmascript (populärt kallat Javascript) som ibland styr interaktionen. När W3C tar fram en specifikation tar de höjd för att det ska bli tillgängligt för människor av alla olika sorter. Dessa specifikationer ska styra hur både våra webbläsare och olika hjälpmedel tolkar en webbplats.
Ifall en webbplats inte följer specifikationen blir det en gissningslek för folks tekniska hjälpmedel att lista ut hur det hela ska tolkas. Ibland märks inte dessa brister för alla användare, då tenderar de att bli rättade, och ofta drabbar de en mindre grupp personer. Har man då många sådana här brister blir det större problem för ganska många.
Om en webbplats innehåll inte följer rekommendationerna för användningen av en standard kan det också bli problem. Ett extremt vanligt exempel är att bilder inte följer rekommendationen för alternativtext. Det gör att en synskadad eller blind person missar vad som kan vara viktig information.
Progressive enhancement
Progressive enhancement är ett “tänk” inom webbstandard som handlar om att inte ställa högre krav än absolut nödvändigt. Om man läser Wikipedia definieras progressive enhancement som:
”… a strategy for web design that emphasizes core webpage content first. This strategy then progressively adds more nuanced and technically rigorous layers of presentation and features on top of the content as the end-user’s browser/internet connection allow.”
– Progressive enhancement (Wikipedia)
Ett grundläggande koncept inom kommunikation, oavsett om den är digital eller i annan form, är att kommunicera på mottagarens villkor. Progressive enhancement är en digital motsvarighet. Att inte ställa högre tekniska krav än absolut nödvändigt.
Tydliga avsteg från detta är när man är tvungen att ha vissa funktioner i webbläsaren för att kunna dra nytta av något. Ett exempel är att vissa formulär inte fungerar om webbläsaren inte stödjer Javascript/Ecmascript, eller lyckats läsa in dessa skript på rätt sätt. Det finns de som aktivt stängt av detta i sin webbläsare, men webbplatsens robusthet kan också själv orsaka sådana problem. Exempelvis genom att det på grund av krånglande uppkoppling aldrig kom fram något Javascript till användaren. Om man då inte förutsätter att allt gick som man hoppas kommer webbplatsen att fungera i alla fall, men är den inte designad enligt progressive enhancement börjar saker gå sönder.
Hur stort problem kan det här vara
Bara för frågan om Javascript/Ecmascript bedömde mediasajten Buzzfeed 2018 att runt 1% av deras besökare inte får till det med dessa skript.
Tittar man då på stora nationella webbtjänster som 1177.se kan man sätta denna procent i perspektiv. Första veckan i februari hade 1177.se 2 050 532 användare. Det är inte liktydigt med antalet människor, men typ “unika användarsessioner mot webbplatsen”. Om vi skulle lägga ett potentiellt krokben, genom att förutsätta Javascript, på en procent av dessa blir det 20 500 besök bara den veckan som kan gå åt skogen, med detta enda antagande.
Det finns fler fallgropar än just detta med skript. Som att det inte finns textning till video- och ljudklipp, alternativtexter till bilder och intetsägande länkar, och mycket, mycket mer. Det dröjer inte länge förrän dessa antaganden börjar riskera att drabba en majoritet av användarna. Därför är progressive enhancement nödvändigt som perspektiv.
Verktyg som använts i nedan test
Om du vill replikera eller göra nedan tester själv finns några förslag på verktyg. De är dock inte helt intuitiva om man inte är webbutvecklare:
- Webbläsartillägget: axe – Web Accessibility Testing (för Google Chrome, Brave och andra Chromium-baserade webbläsare)
- Utvecklarläget/Developer Tools i respektive modern webbläsare, exempelvis Brave-webbläsaren.
Förbehåll om tillgänglighetstester med Axe
Det som anges nedan som “valideringsfel WCAG” är alltså det Axe listar som violations. Det finns flera andra typer av felaktigheter om man tittar mer brett på kodens kvalitet, exempelvis tomma rubriker eller att man inte följer kodstandarden i största allmänhet.
“Violations” är det som är ett tillgänglighetshinder enligt Axe. Verktyget hittar normalt sett bara 20-50% av de olika sorters hinder som kan existera på en webbplats. Så listan är inte alltid komplett. Dessutom kan vissa hinder kräva manuell granskning av en expert, vilka inte listas nedan, och benämns i Axe som “Needs review”. I fallet med nedan webbplats var det främst kontrast mellan text och bakgrund som listades för manuell granskning. Visuella kontrastförhållanden kan inte hjälpa en blind användare så de bortses från i detta test. Dock tycks kontrastförhållandet även leva upp till WCAG 2.0 nivå AAA, vid stickprov på det Axe rapporterar med behov av manuell granskning.
Test: Exempel på användarresa för synskadad
Simuleringen går ut på att börja på den publika webbplatsen och bege sig in för att hitta fram till sin vårdcentral på etjänsterna. För enkelhetens skull antar vi att personen redan lagt till sin vårdcentral (vilket är en process i sig som kan behöva studeras). Därmed är det den återkommande friktionen att använda 1177s etjänster som studerats här.
För en icke-seende person är det en annan sak att tolka det som finns på en webbsida. Man saknar överblick och kan inte skanna av en webbplats på samma sätt som en seende. Vilket kan göra det svårt bland annat för att veta om något är trovärdigt eller att man är på rätt väg (så kallad information scent, liknelsen att man kan lukta sig fram mot sitt mål).
Nedan test är en mix av det som fångades upp under en demo av en blind person samt manuella tillgänglighetstester med verktyget Axe (av en seende person).
Steg 1: Logga in från 1177.se

Adress: https://www.1177.se/Vastra-Gotaland/
Valideringsfel WCAG: 0 st
Är man inne på 1177.se finns alltid sidhuvudet där (även för de med skärmläsare eller hjälpmedel som översätter till punktskrift). I sidhuvudet finns en länk, “Logga in”.
Fråga: Vad är det egentligen man loggar in till undrade den blinda person som demonstrerat sin upplevelse av 1177 Vårdguiden för oss på avdelningen Vårdens digitalisering i VGR. Det kan ju finnas flera sorters inloggningar om hen skulle bett om att få alla länkar och knappar upplästa.
Föreslagen lösning: Lägga till ett title-attribut på inloggningslänken så där finns mer information för de som tvekar eller undrar. Kanske “Logga in till etjänsterna på 1177.se” skulle funka? Samma lösning skulle för seende (beroende på webbläsaren) visa sig som en liten textbubbla om en datoranvändare vilar med muspekaren över länken en stund.
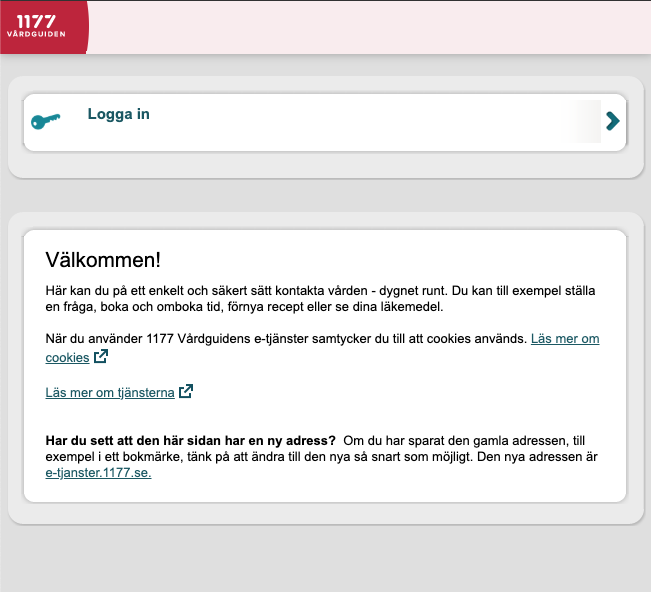
Steg 2: Mellansida för inloggning

Adress: https://e-tjanster.1177.se/mvk/login/login.xhtml
Valideringsfel WCAG: 1 st
Axe klagar på sidfoten: ”id attribute value must be unique”
Strukturen på denna sida är märklig och syftet är oklart. Särskilt för den person som just använt länken “Logga in” på föregående sida och inte har möjligheten till en seende persons översikt. Det första en blind person upptäcker är nämligen budskapet “Logga in”, följt av budskapet “Logga in med e-legitimation” (vilket är dolt för oss seende, som bara får en pil).
Fråga: Den blinda personen som demonstrerade detta för oss frågade varför denna till synes onödiga sida finns där, särskilt när det bara verkar finnas ett sätt att logga in – med e-legitimation.
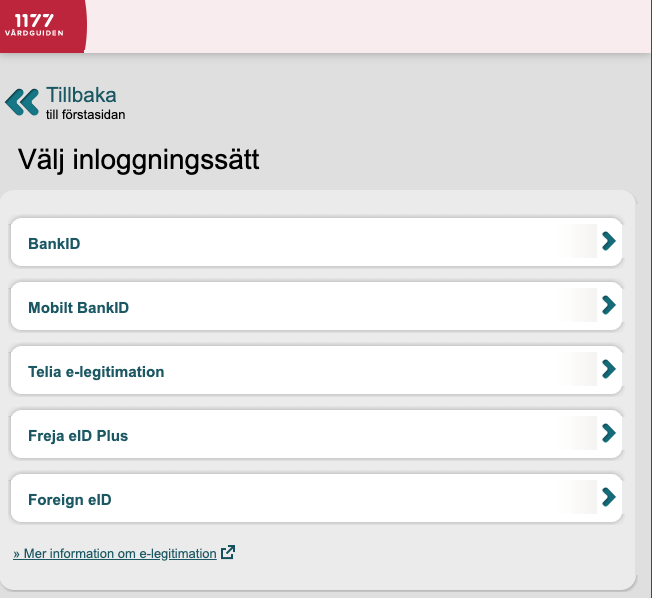
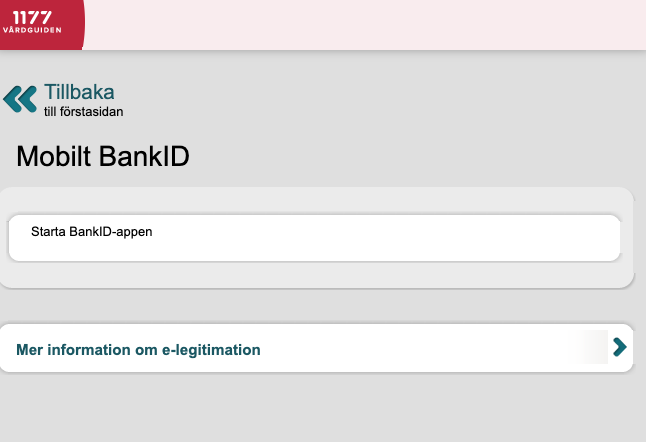
Steg 3: Välj inloggningssätt

Adress: https://m07-mg-local.idp.funktionstjanster.se/mg-local/index.html
Valideringsfel WCAG: 5 st
- id attribute value must be unique
- Images must have alternate text
- <ul> and <ol> must only directly contain <li>, <script> or <template> elements
- <li> elements must be contained in a <ul> or <ol>
- Timed refresh must not exist
Fråga (seende): Varför är jag plötsligen inne på en helt annan domän? Vad har funktionstjanster.se att göra med 1177? Hur ska man bedöma ifall man är utsatt för nätfiske, en man-in-the-middle-attack, eller annat otyg?
Fråga 2: Varför fick jag inte dessa alternativ redan på föregående sida?
Låt oss gå via länken “Mobilt BankID”.
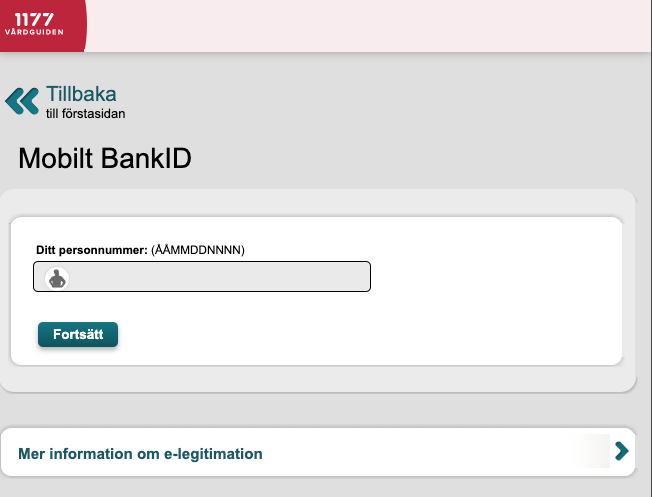
Steg 4: Mobilt bankID – ange personnummer

Adress: https://m07-mg-local.idp.funktionstjanster.se/mg-local/auth/ccp11/grp/other
Valideringsfel WCAG: 3 st
- Form elements must have labels
- Images must have alternate text
- Timed refresh must not exist
Fråga (seende): Vad är det för ikon i fältet? Vi är fortfarande kvar på samma oväntade domän, är det ett bra tecken?
Fråga 2: Varför hänger inte etiketten ihop med fältet jag förväntas fylla i? Vill helst inte fylla i personnumret i ett fält avsett för något annat…
Det finns en mycket allvarlig brist på denna sida, nämligen att det inte finns någon koppling mellan det fält man förväntas fylla i och vad fältet ska ha för innehåll. För en seende är det rätt enkelt att lista ut att etiketten innan fältet förklarar hur man ska interagera med formuläret. För en blind person är det inte alls självklart.
Detta är vad man har HTML-elementet label till och det är felaktigt konstruerat på denna inloggningssida vilket sätter upp diskriminerande hinder för synskadade.
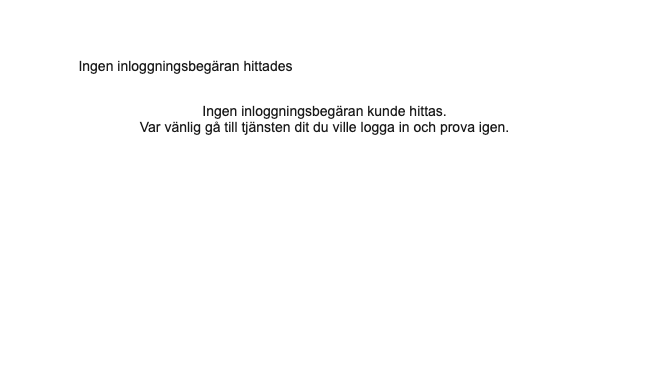
Steg 5: Felsida – Du får inte lov att vara långsam

Adress: https://m07-mg-local.idp.funktionstjanster.se/mg-local/auth/ccp11/grp/other/ssn
Valideringsfel WCAG: 1 st
<html> element must have a lang attribute
Fråga: Var hamnade vi nu?
Att få valideringsfelet om att språk saknas kanske man kan ha överseende med och fokusera på att göra denna felsida användbar för någon över huvud taget.
Generella problem:
- Vem är avsändaren till budskapet? Att ha lite igenkänning i designen hade inte skadat.
- Är detta ett tecken på framgångsrikt nätfiske? Det är trots allt inte ovanligt att när man lurats av lite uppgifter att hamna på ett felmeddelande.
- Hur går jag vidare? Betyder “Var vänlig gå till tjänsten dit du ville logga in och prova igen” att jag ska gå till funktionstjanster.se där jag senast var, https://e-tjanster.1177.se där jag var dessförinnan, eller börja om på 1177.se? Försöker jag med http://funktionstjanster.se får jag ännu ett icke-anpassat felmeddelande.
- Meddelandet (för seende) har ingen struktur i form av en rubrik eller ens fetstil. Dessutom går man emot praxis och centrerar de två sista raderna med text, vilket inte höjer läsbarheten.
- Är det för mycket begärt med en hjälpsam länk dit jag förväntas börja om?
Men låt oss gissa rätt i vårt sätt att pröva igen, samt lyckas ta oss förbi det otillgängliga formuläret.
Steg 6: Identifiera sig

Adress: https://m07-mg-local.idp.funktionstjanster.se/mg-local/auth/ccp11/grp/verify
Valideringsfel WCAG: 1 st
Images must have alternate text
Fråga: Det är nu det gäller. Litar jag/vi på domänen som inte har med 1177 att göra eller ska jag tänka på de nyheter jag läst om hur kriminella kapar folks bankID? Gör jag något dumt när jag letar upp min mobil och identifierar mig mot den här domänen?
Valideringsfelet är inte av en särskilt allvarlig sort. Men om man ger bilder utan innebörd ett tomt alt-attribut blir det bättre. Helt enkelt följa webbriktlinje 115 – Beskriv med text allt innehåll som inte är text.
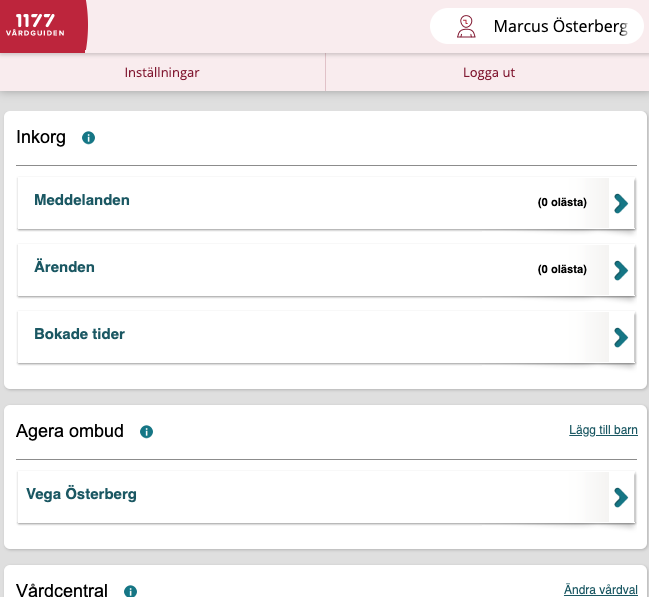
Steg 7: Inne på etjänsternas startsida

Adress: https://e-tjanster.1177.se/mvk/start.xhtml
Valideringsfel WCAG: 11 st
- 6 st bilder med Images must have alternate text
- 3 st länkar utan förklarande text – Links must have discernible text
- <ul> and <ol> must only directly contain <li>, <script> or <template> elements
- <li> elements must be contained in a <ul> or <ol>
Fråga/Önskemål: Varför ska jag ha alla dessa alternativ varje gång jag loggar in? Varför inte låta mig anpassa på något sätt att jag bara får det som är viktigt för mig? Exempelvis två olika profiler, en standardprofil som är nedbantad med det jag nästan alltid gör och en möjlighet att få “allt” när det behövs.
Alternativ tar nämligen ganska mycket tid när man inte har en visuell överblick likt de seende.
Angående valideringsfelen:
- När bilder inte har en alternativtext är det omöjligt för en blind person att veta om bilden innehåller något hen behöver känna till.
- Länkar som inte innehåller text (ibland en bild dock) är omöjligt för en blind person att lista ut var de leder.
- Klagomålen på ul, ol och li är på grund av icke-validerande kod och hänger ihop med blocket “Agera ombud”. Denna kod validerar inte HTML-standarden och beroende på vilket sätt man tar del av innehållet kan det ge upphov till problem för användaren.
Kunde inte bedöma om varningsmeddelandet för kommande automatisk utloggning följde praxis inom WAI-ARIA. Kan dock konstatera att det styrs via Javascript vilket gör funktionen beroende av både att all relevant Javascript lyckades laddas in i webbläsaren samt att webbläsaren tillåter Javascript. Alternativet till denna lösning är dock inte helt attraktiv heller.
Låt oss klicka in oss på vårdcentralen (som redan är lagd i listan under en tidigare session mot etjänsterna). För en blind användare skulle länken heta exempelvis “Visa kontaktkort för Nötkärnan Masthugget Familjeläkare och BVC, Masthugget”.
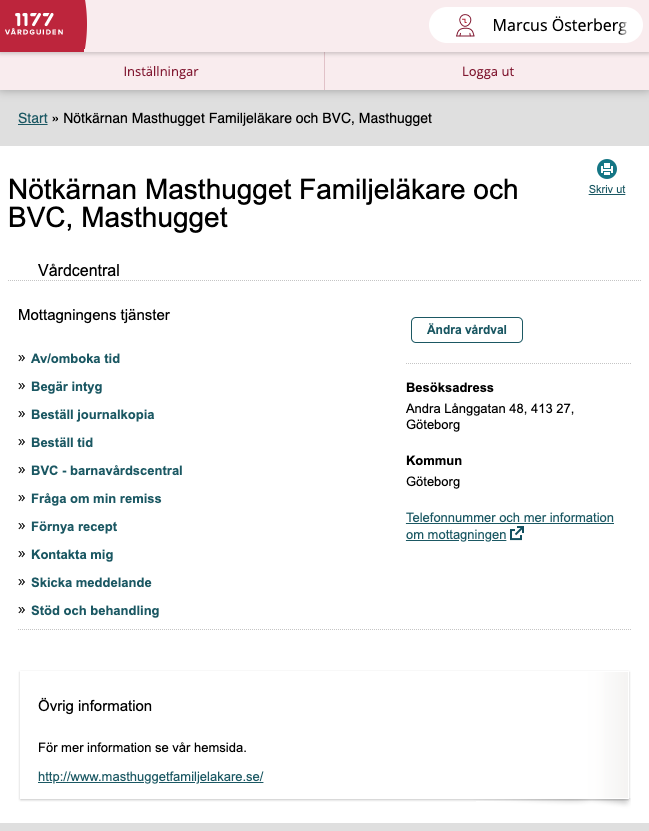
Steg 8: Startpunkten för min vårdcentral

Adress: https://e-tjanster.1177.se/mvk/facilityContactCard.xhtml?hsaId=SE2321000131-E000000007638&selecting=false.
Valideringsfel WCAG: 1 st.
id attribute value must be unique
Fråga (seende): Var leder länken som heter “Start”? Hade det skadat med ett titel-attribut som förklarade att det är starten på etjänsterna som avses?
Valideringsfelet handlar om att sidfoten inte är unik i teknisk mening.
Avrundning
Skriv gärna en kommentar här på bloggen om du har en. Tanken är att det kommer en uppföljare med fokus på läs- och skrivsvårigheter, inlärningsproblem och annat inom det kognitiva. Det vill säga understandable, där denna utvärdering mer tittade på WCAG:s perceivable.
Läs mer om tillgänglighet och universell utformning
- En digital arbetsplats för alla (även kognitivt nedsatta) – artikel på Utveckling i VGR från 2017.
- I Used The Web For A Day With JavaScript Turned Off (Smashing Magazine, 2018)

